Any online store that receives visitors will see repeat business for a variety of reasons. An essential part of increasing consumer happiness and encouraging them to return to online stores is the checkout page. The final step in the purchasing process on the Shopify marketplace will be the Checkout page. Consequently, having a professional online process in the Checkout page is essential for all Shopify store owners.
The first step is to check out after uploading a background image for the banner. Step 2: Access the parts of the theme editor
Upload photos in step three.
Click Save in step four.
On the checkout page, include a logo
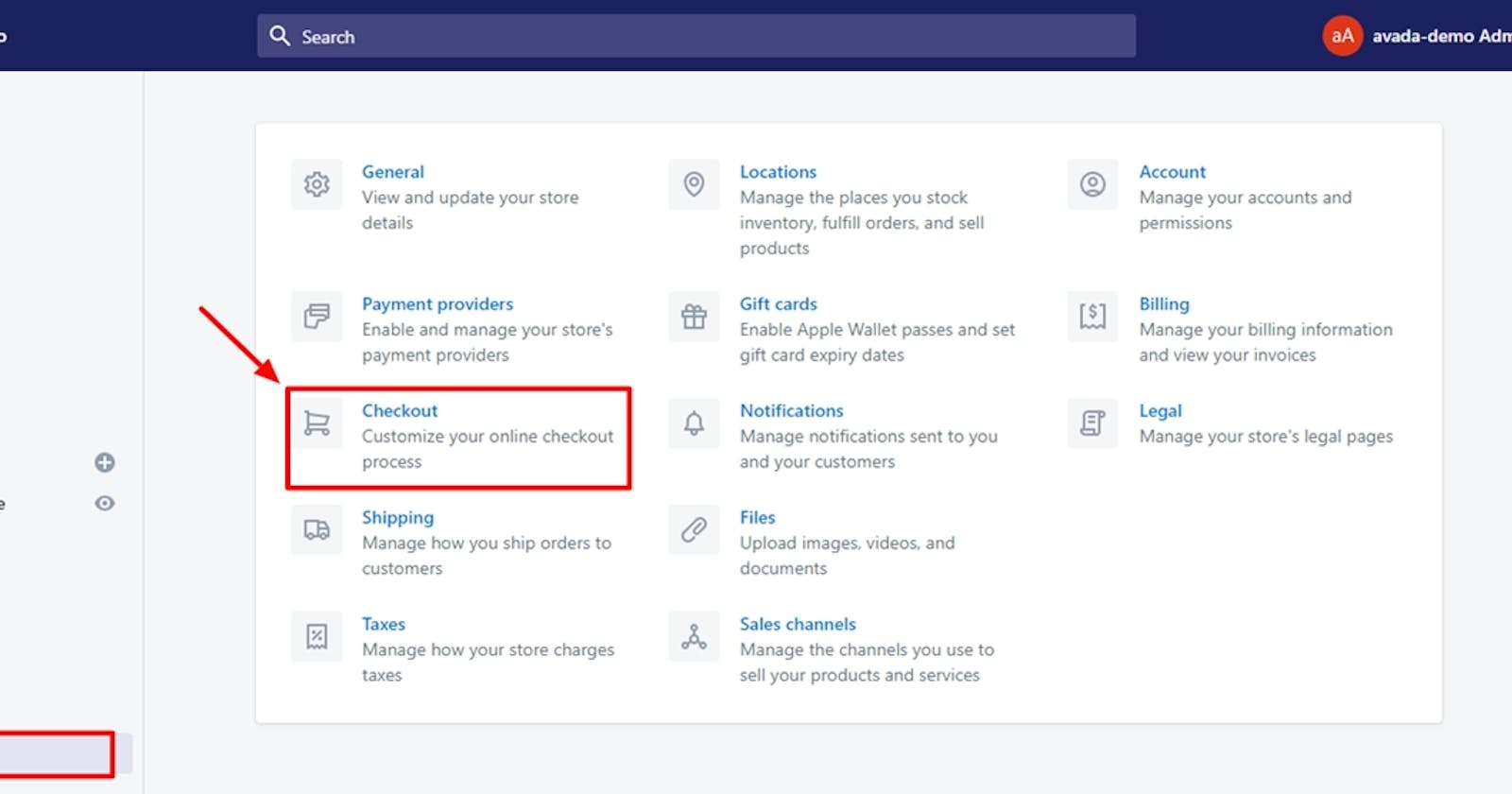
Step 1: Head to the checkout
Step 2: Access the parts of the theme editor
3. Upload the logo.
Pick the location of the LOGO in Step 4.
Fifth step: LOGO size
Sixth step: click "Save"
Change the main content area's background color or picture.
Step 1: Head to the checkout
Step 2: Access the parts of the theme editor
Add the image or backdrop in step three.
Click Save in step four.
The form fields can be made to differ in color.
Step 1: Head to the checkout
Step 2: Access the parts of the theme editor
3. Choose the form fields' color.
Click Save in step four.
Change the order summary's backdrop color or image.
Step 1: Head to the checkout
Step 2: Access the parts of the theme editor
The third step is to give the order summary a background picture or color.
Click Save in step four.
A checkout page image may be modified or deleted.
Step 1: Head to the checkout
Step 2: Access the parts of the theme editor
Replace the image in Step 3 and save it in Step 4.
Modify the typeface on the checkout page. Modify the checkout page's accent and button colors there. Shopify Plus store checkout page editing
More information: How to Edit Checkout Page in Shopify
Related article: get free traffic to your shopify store